社区项目开发数据库准备工作
本文共 253 字,大约阅读时间需要 1 分钟。
首先需要创建一个数据库,并建表导入数据,为后续操作做准备,这一步通常比较繁琐,但在实际项目开发中,除了DBA外,一般很少由开发人员建表
下面是简单的SQL语句
SHOW DATABASES;CREATE DATABASE community;SHOW DATABASES;USE community;SHOW TABLES;
表的创建和数据的导入,使用了外面的两个SQL脚本
数据库由以下几张表构成

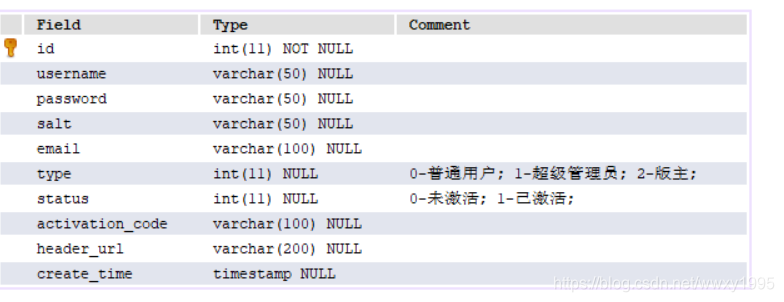
其中user用户表的信息如下

消息表如下

下一步,配置MyBatts,完成利用Java代码高效的操作数据库
转载地址:http://bfmv.baihongyu.com/
你可能感兴趣的文章
Net操作配置文件(Web.config|App.config)通用类
查看>>
NeurIPS(神经信息处理系统大会)-ChatGPT4o作答
查看>>
neuroph轻量级神经网络框架
查看>>
Neutron系列 : Neutron OVS OpenFlow 流表 和 L2 Population(7)
查看>>
NEW DATE()之参数传递
查看>>
New Relic——手机应用app开发达人的福利立即就到啦!
查看>>
new 一个button 然后dispose,最后这个button是null吗???
查看>>
next项目部署到服务器pm2进程守护
查看>>
nexus上传jar
查看>>
Nexus指南中的更新强调集成和透明度的重要性
查看>>
Nexus指南已经发布
查看>>
NFinal学习笔记 02—NFinalBuild
查看>>
NFS
查看>>
NFS Server及Client配置与挂载详解
查看>>
NFS 服务配置篇
查看>>
NFS共享文件系统搭建
查看>>
nfs复习
查看>>
NFS安装配置
查看>>
NFS服务器配置-服务启动与停止
查看>>
NFS的安装以及windows/linux挂载linux网络文件系统NFS
查看>>